Blog
5. Dezember 2024
So planst du dein Website-Redesign: Ein Leitfaden für kleine Unternehmen

Blog
5. Dezember 2024
So planst du dein Website-Redesign: Ein Leitfaden für kleine Unternehmen
Erfahre, wie du dein Website-Redesign effektiv planst – von der Zielsetzung bis zum Launch. Ein einfacher Leitfaden speziell für kleine Unternehmen.
Ein Website-Redesign ist mehr als nur ein frischer Anstrich – es ist die Chance, deine Online-Präsenz strategisch auf das nächste Level zu bringen. Aber wie fängt man an, ohne den Überblick zu verlieren? Hier erfährst du die wichtigsten Schritte für ein erfolgreiches Redesign.
Ziele festlegen
Bevor es losgeht, überlege dir, warum du deine Website überarbeiten möchtest:
Möchtest du mehr Leads generieren?
Soll die Website moderner wirken?
Willst du die mobile Nutzerfreundlichkeit verbessern?
Tipp: Definiere messbare Ziele, wie eine 20 % höhere Conversion-Rate oder schnellere Ladezeiten.

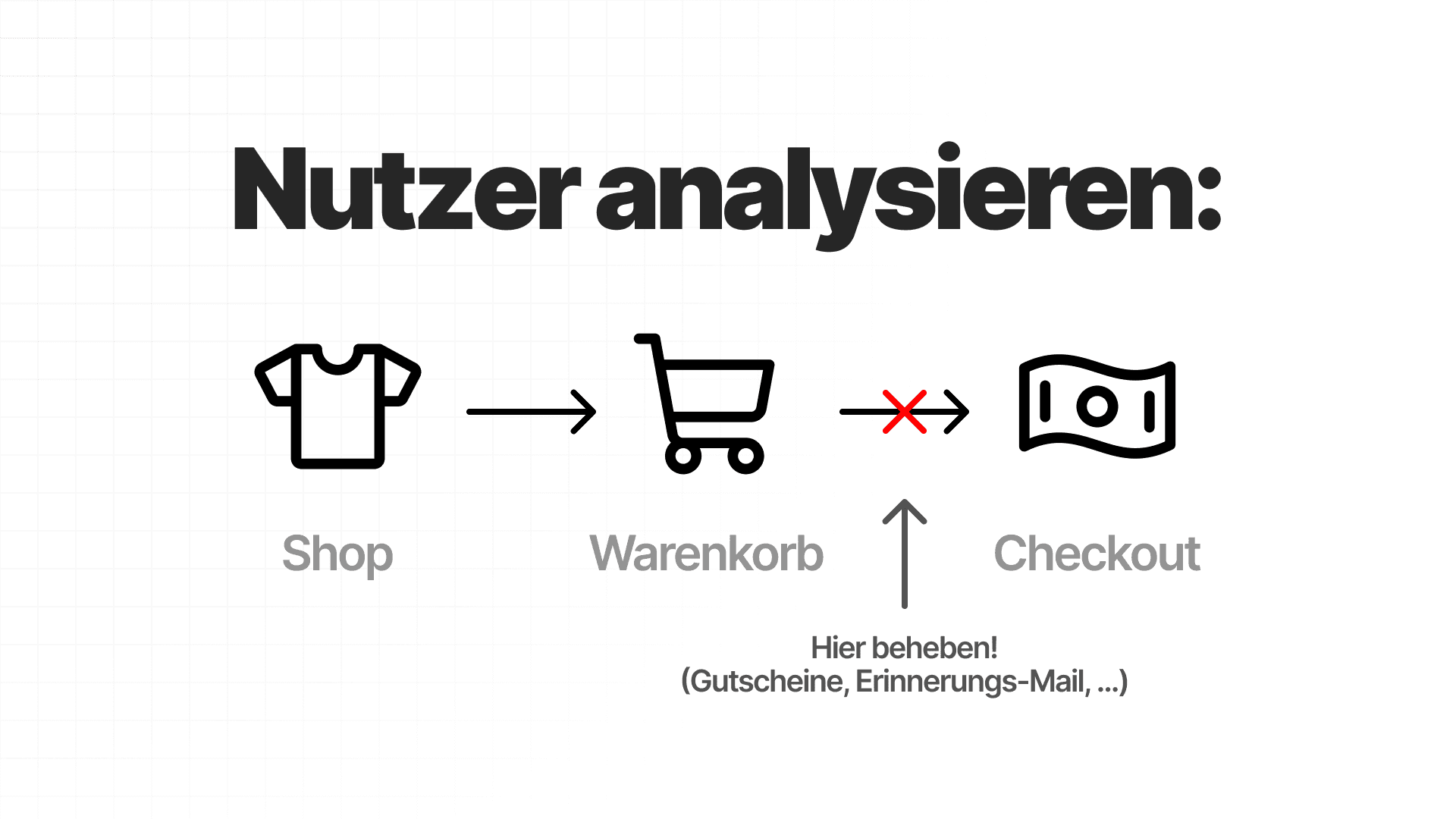
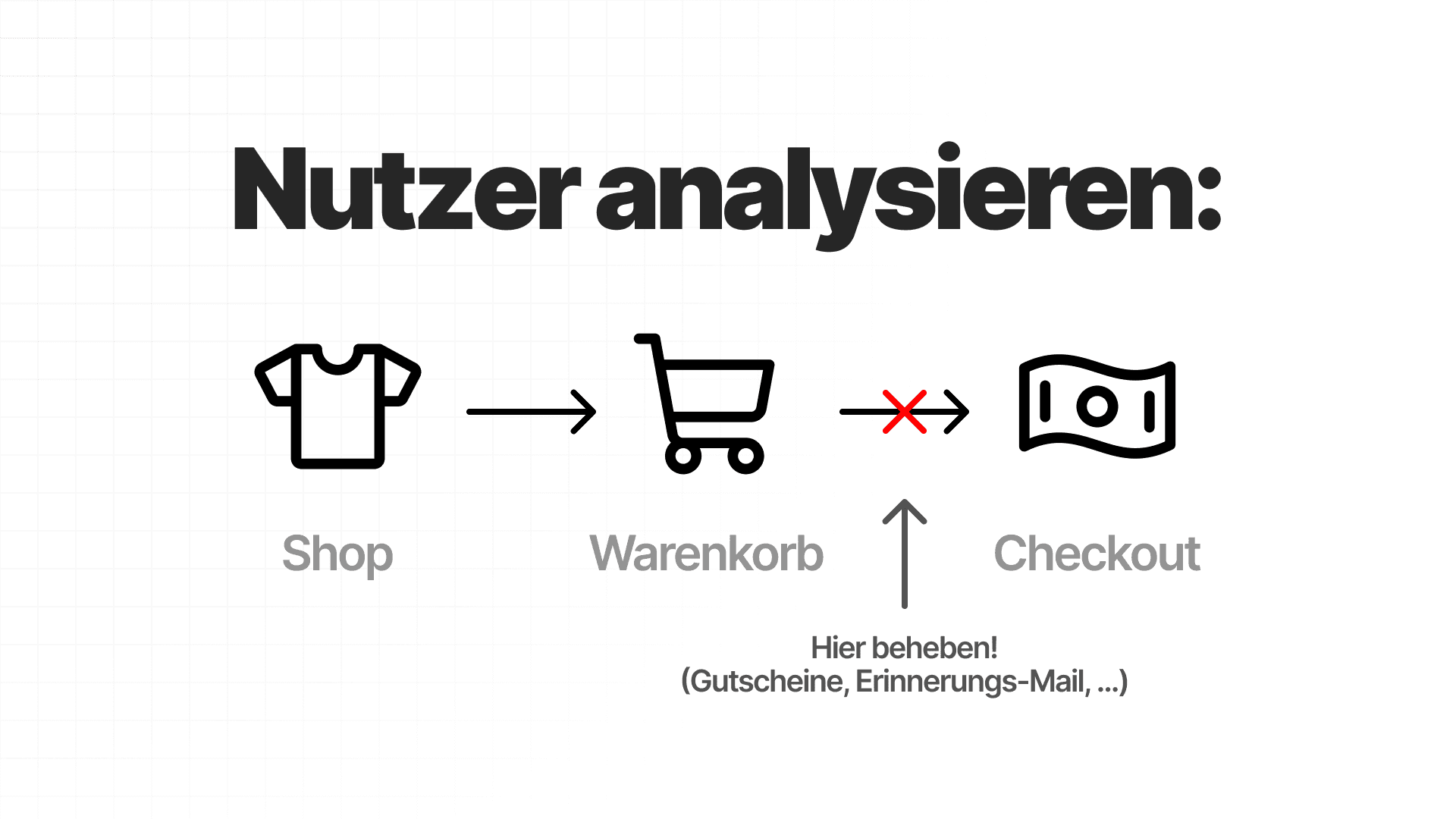
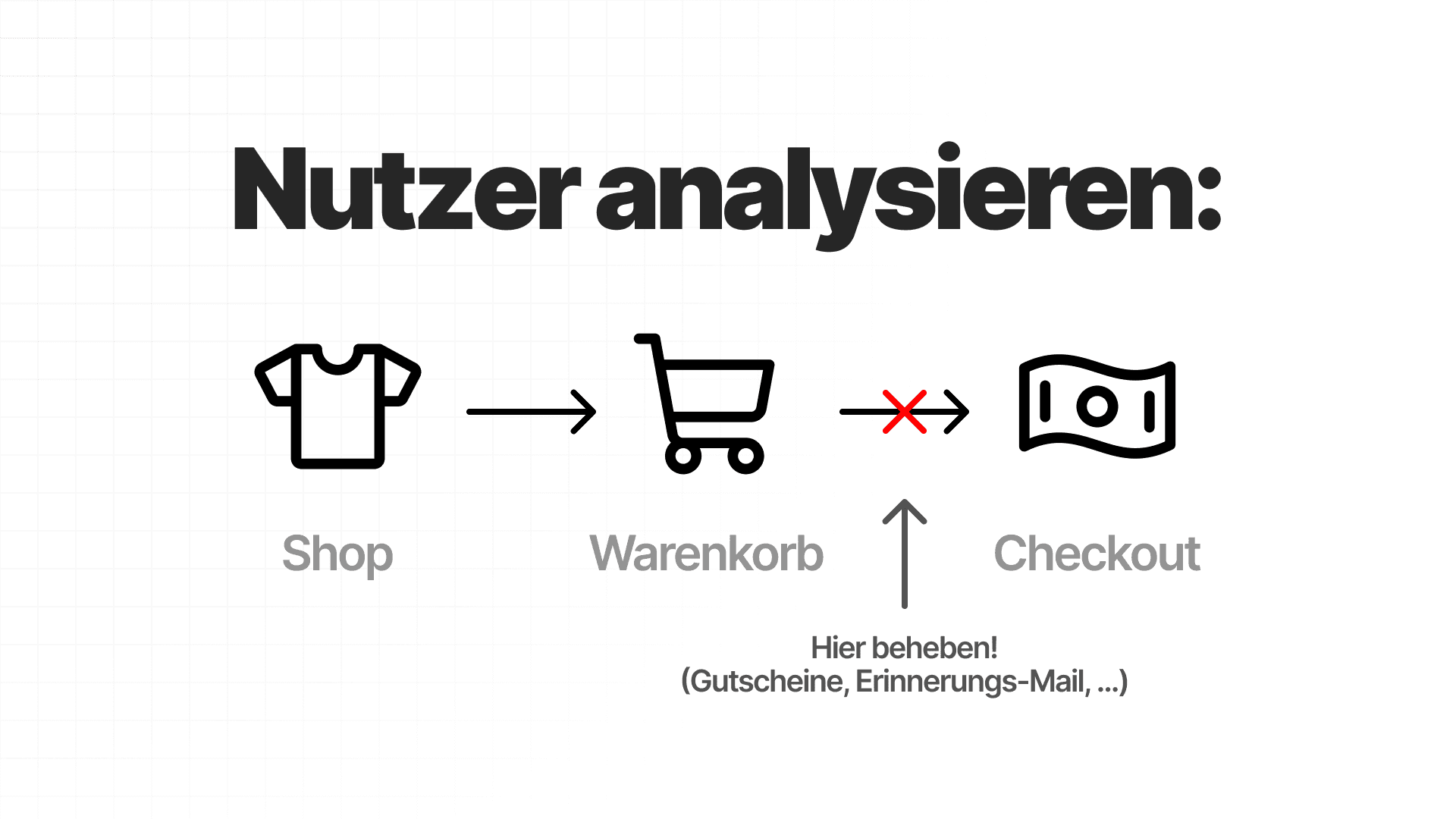
Nutzer analysieren
Verstehe deine Zielgruppe und wie sie deine Website nutzt.
Welche Inhalte kommen gut an?
Wo springen Nutzer ab?
Was suchen sie?
Nutze Tools wie Google Analytics oder Hotjar, um die Datenbasis zu schaffen. Deine Erkenntnisse sind die Grundlage für den Erfolg des Redesigns.

Inhalte prüfen und optimieren
Ein Redesign ist der perfekte Moment, deine Inhalte zu überarbeiten.
Behalte das, was funktioniert.
Sortiere alte Inhalte aus.
Füge relevante Informationen hinzu.
Tipp: Erstelle eine Sitemap, um die Struktur und Navigation deiner Website klar zu definieren.

Design und Funktionalität priorisieren
Ein ansprechendes Design ist wichtig, aber die Funktionalität entscheidet.
Setze auf ein benutzerfreundliches Layout.
Achte auf klare Navigation und Farben.
Stelle sicher, dass die Seite responsiv ist und auf allen Geräten gut aussieht.

Technische Grundlage schaffen
Überprüfe die technischen Aspekte deiner Website:
Ist dein aktuelles CMS noch das richtige?
Sind Ladezeiten optimiert?
Sind SEO-Grundlagen wie Metadaten und URL-Struktur umgesetzt?
Profi-Tipp: Wenn du ein neues CMS in Betracht ziehst, teste Plattformen wie WordPress oder Framer.
Für Framer-Einsteiger:
Schau dir die offiziellen Beginner-Guides auf der Framer Academy an oder suche nach hilfreichen Tutorials auf YouTube – dort findest du wertvolle Schritt-für-Schritt-Anleitungen.
Testen, testen, testen
Vor dem Launch ist der perfekte Zeitpunkt, um die neue Website auf Herz und Nieren zu prüfen:
Funktionieren alle Links?
Lädt die Seite schnell genug?
Wie wirkt die Website auf verschiedenen Geräten?
Hole dir Feedback von Kollegen oder Freunden – der Blick von außen bringt oft den entscheidenden Feinschliff.

Fazit: Ein Redesign, das sich auszahlt
Ein erfolgreiches Website-Redesign ist kein Zufall. Mit klaren Zielen, einer nutzerzentrierten Herangehensweise und technischer Präzision sicherst du dir eine Website, die dein Unternehmen optimal präsentiert.
Bereit, das nächste Kapitel für deine Website zu schreiben?
Jetzt loslegen – wir unterstützen dich bei jedem Schritt.
Ein Website-Redesign ist mehr als nur ein frischer Anstrich – es ist die Chance, deine Online-Präsenz strategisch auf das nächste Level zu bringen. Aber wie fängt man an, ohne den Überblick zu verlieren? Hier erfährst du die wichtigsten Schritte für ein erfolgreiches Redesign.
Ziele festlegen
Bevor es losgeht, überlege dir, warum du deine Website überarbeiten möchtest:
Möchtest du mehr Leads generieren?
Soll die Website moderner wirken?
Willst du die mobile Nutzerfreundlichkeit verbessern?
Tipp: Definiere messbare Ziele, wie eine 20 % höhere Conversion-Rate oder schnellere Ladezeiten.

Nutzer analysieren
Verstehe deine Zielgruppe und wie sie deine Website nutzt.
Welche Inhalte kommen gut an?
Wo springen Nutzer ab?
Was suchen sie?
Nutze Tools wie Google Analytics oder Hotjar, um die Datenbasis zu schaffen. Deine Erkenntnisse sind die Grundlage für den Erfolg des Redesigns.

Inhalte prüfen und optimieren
Ein Redesign ist der perfekte Moment, deine Inhalte zu überarbeiten.
Behalte das, was funktioniert.
Sortiere alte Inhalte aus.
Füge relevante Informationen hinzu.
Tipp: Erstelle eine Sitemap, um die Struktur und Navigation deiner Website klar zu definieren.

Design und Funktionalität priorisieren
Ein ansprechendes Design ist wichtig, aber die Funktionalität entscheidet.
Setze auf ein benutzerfreundliches Layout.
Achte auf klare Navigation und Farben.
Stelle sicher, dass die Seite responsiv ist und auf allen Geräten gut aussieht.

Technische Grundlage schaffen
Überprüfe die technischen Aspekte deiner Website:
Ist dein aktuelles CMS noch das richtige?
Sind Ladezeiten optimiert?
Sind SEO-Grundlagen wie Metadaten und URL-Struktur umgesetzt?
Profi-Tipp: Wenn du ein neues CMS in Betracht ziehst, teste Plattformen wie WordPress oder Framer.
Für Framer-Einsteiger:
Schau dir die offiziellen Beginner-Guides auf der Framer Academy an oder suche nach hilfreichen Tutorials auf YouTube – dort findest du wertvolle Schritt-für-Schritt-Anleitungen.
Testen, testen, testen
Vor dem Launch ist der perfekte Zeitpunkt, um die neue Website auf Herz und Nieren zu prüfen:
Funktionieren alle Links?
Lädt die Seite schnell genug?
Wie wirkt die Website auf verschiedenen Geräten?
Hole dir Feedback von Kollegen oder Freunden – der Blick von außen bringt oft den entscheidenden Feinschliff.

Fazit: Ein Redesign, das sich auszahlt
Ein erfolgreiches Website-Redesign ist kein Zufall. Mit klaren Zielen, einer nutzerzentrierten Herangehensweise und technischer Präzision sicherst du dir eine Website, die dein Unternehmen optimal präsentiert.
Bereit, das nächste Kapitel für deine Website zu schreiben?
Jetzt loslegen – wir unterstützen dich bei jedem Schritt.
Erfahre, wie du dein Website-Redesign effektiv planst – von der Zielsetzung bis zum Launch. Ein einfacher Leitfaden speziell für kleine Unternehmen.
Ein Website-Redesign ist mehr als nur ein frischer Anstrich – es ist die Chance, deine Online-Präsenz strategisch auf das nächste Level zu bringen. Aber wie fängt man an, ohne den Überblick zu verlieren? Hier erfährst du die wichtigsten Schritte für ein erfolgreiches Redesign.
Ziele festlegen
Bevor es losgeht, überlege dir, warum du deine Website überarbeiten möchtest:
Möchtest du mehr Leads generieren?
Soll die Website moderner wirken?
Willst du die mobile Nutzerfreundlichkeit verbessern?
Tipp: Definiere messbare Ziele, wie eine 20 % höhere Conversion-Rate oder schnellere Ladezeiten.

Nutzer analysieren
Verstehe deine Zielgruppe und wie sie deine Website nutzt.
Welche Inhalte kommen gut an?
Wo springen Nutzer ab?
Was suchen sie?
Nutze Tools wie Google Analytics oder Hotjar, um die Datenbasis zu schaffen. Deine Erkenntnisse sind die Grundlage für den Erfolg des Redesigns.

Inhalte prüfen und optimieren
Ein Redesign ist der perfekte Moment, deine Inhalte zu überarbeiten.
Behalte das, was funktioniert.
Sortiere alte Inhalte aus.
Füge relevante Informationen hinzu.
Tipp: Erstelle eine Sitemap, um die Struktur und Navigation deiner Website klar zu definieren.

Design und Funktionalität priorisieren
Ein ansprechendes Design ist wichtig, aber die Funktionalität entscheidet.
Setze auf ein benutzerfreundliches Layout.
Achte auf klare Navigation und Farben.
Stelle sicher, dass die Seite responsiv ist und auf allen Geräten gut aussieht.

Technische Grundlage schaffen
Überprüfe die technischen Aspekte deiner Website:
Ist dein aktuelles CMS noch das richtige?
Sind Ladezeiten optimiert?
Sind SEO-Grundlagen wie Metadaten und URL-Struktur umgesetzt?
Profi-Tipp: Wenn du ein neues CMS in Betracht ziehst, teste Plattformen wie WordPress oder Framer.
Für Framer-Einsteiger:
Schau dir die offiziellen Beginner-Guides auf der Framer Academy an oder suche nach hilfreichen Tutorials auf YouTube – dort findest du wertvolle Schritt-für-Schritt-Anleitungen.
Testen, testen, testen
Vor dem Launch ist der perfekte Zeitpunkt, um die neue Website auf Herz und Nieren zu prüfen:
Funktionieren alle Links?
Lädt die Seite schnell genug?
Wie wirkt die Website auf verschiedenen Geräten?
Hole dir Feedback von Kollegen oder Freunden – der Blick von außen bringt oft den entscheidenden Feinschliff.

Fazit: Ein Redesign, das sich auszahlt
Ein erfolgreiches Website-Redesign ist kein Zufall. Mit klaren Zielen, einer nutzerzentrierten Herangehensweise und technischer Präzision sicherst du dir eine Website, die dein Unternehmen optimal präsentiert.
Bereit, das nächste Kapitel für deine Website zu schreiben?
Jetzt loslegen – wir unterstützen dich bei jedem Schritt.
Other Blogs
Mehr Blogs zu diesem Thema
Schauen Sie sich weitere Blogs mit nützlichen Einblicken und Informationen für Ihr Unternehmen an
Other Blogs
Mehr Blogs zu diesem Thema
Schauen Sie sich weitere Blogs mit nützlichen Einblicken und Informationen für Ihr Unternehmen an
Other Blogs
Mehr Blogs zu diesem Thema
Schauen Sie sich weitere Blogs mit nützlichen Einblicken und Informationen für Ihr Unternehmen an